|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
2.4 テンプレートの変換 |
|
|
|
|
|
2.4.1 概要 |
|
|
|
「テンプレートの変換」プログラムは、「楽々ウェブクライアント」のもっとも中心的な機能です。 |
|
|
MAGICが出力したAngularソースのデザイン情報を変換します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.1-1
「テンプレート変換」によるWebデザインの変更例 |
|
|
|
特長 |
|
|
|
予め設定した変換ルールにより、テンプレートファイル(TSファイルのtemplateUrlで設定)をダイナミックに変換することが可能です。 |
|
|
コントロール別にBootstrapのクラス情報を設定することが可能です。生成は一括して自動的なので、コーディングレスな編集が可能です。 |
|
|
カスタムプロパティで設定した値を利用して、要素値の表示や可視、属性値に設定することが可能です。 |
|
|
ダイアログでの変換を指示するだけで、テンプレートファイルの作成の他、CSSファイルの生成やTSファイルの書き変え、バックアップ等を自動的に行います。 |
|
|
編集情報はデータに残るため、Angularソースが全て失われたとしても再生成させることが可能です。 |
|
|
|
①変換ルール |
|
|
|
MAGICが出力したテンプレートファイルのHTMLをタグ単位でダイナミックに変更するためのもので、下記の処理の組み合わせを予めセットしたものです。 |
|
|
|
要素名を書き替え |
|
|
子要素を作成/親要素を作成 |
|
|
属性の追加/削除 |
|
|
属性値の追加/変更 |
|
|
リポジトリ情報からテーブルヘッダ部を生成 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.1-2
変換ルールの選択画面 |
|
|
|
|
②コントロール属性 |
|
|
|
コントロール別にダイアログを表示して、Bootstrapのクラスを設定することが可能です。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.1-3
コントロール属性(プッシュボタン) |
|
|
|
③カスタムプロパティの利用 |
|
|
|
カスタムプロパティを使った情報を、コントロール属性の「付加情報」から参照して入力に利用することが可能です。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.1-4
コントロール属性/付加情報 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.1-5
カスタムプロパティの利用例 |
|
|
|
|
④ダイアログによる変換指示画面 |
|
|
|
「テンプレートの変換」プログラムのダイアログを下図に表示します。 |
|
|
htmlファイルの変換と共に、関連するファイルとその更新が確認可能な構造になっています。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.1-7
テンプレートの変換 |
|
|
|
処理の概要を下図に示します。 |
|
|
テンプレート変換のダイアログで入力した情報、コントロール属性はデータベースに格納されます。 |
|
|
これにより、Angularソースは何らかの不測の事態が起きたとしてもいつでも復旧が可能になります。 |
|
|
|

|
|
|
|
|
|
|
|
|
図2.4.1-8
テンプレート変換プログラムの処理 |
|
|
|
|
2.4.2 テーブルの変換 |
|
|
|
1)変換ルールの利用 |
|
|
|
変換ルールによりテーブルを処理する例についてサンプルプロジェクトを例に説明を進めます。 |
|
|
|
WebClientフォームを起動します。 |
|
|
先ず、テーブルのWebスタイルが「R=繰り返し可能な項目」に設定されていることを確認し、「変換」ボタンを押します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.2-1
WebClientフォーム |
|
|
|
テンプレートの変換プログラムを起動したら、「変換処理実行」をチェックします。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.2-2
WebClientフォーム/テンプレートの変換(起動直後) |
|
|
|
変換ルール番号を入力します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.2-3
変換ルール番号 |
|
|
|
1番の「サンプル
TABLE変換」を選択します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.2-4
変換ルール選択 |
|
|
|
|
変換の準備ができました。「実行」ボタンを押して下さい。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.2-5
テンプレート変換(変換ルール指定後) |
|
|
|
開発版をプロジェクト実行し、VS Codeのターミナル画面でサーバを起動(「ng serve」コマンド)します。 |
|
|
ブラウザ画面のURLに「http://localhost:4200/Repository」を入力します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.2-6
変換ルールを適用したWeb画面(TABLE変換) |
|
|
|
CARD変換 |
|
|
|
再び変換画面を表示します。 |
|
|
今度は、変換ルール番号に2番の「サンプル CARD変換」を選択します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.2-7
CARDタイプの変換ルールを指示 |
|
|
|
|
表示結果が変わったことを確認します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.2-8
TABLEタイプとCARDタイプ |
|
|
|
2)CSSの利用 |
|
|
|
CSSファイルを利用することによりテーブルの高さ等を設定することが可能です。 |
|
|
再度、変換プログラムを起動します。 |
|
|
CSSファイルの作成にチェックし、テーブルの高さ等を入力します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.2-9
CSSの利用によるデザインの変更 |
|
|
|
テーブルの高さが変わったことを確認します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.2-10
CSSの利用によるデザインの変更 |
|
|
|
|
作成されたCSSファイルは「作成ファイル」のファイル名のコンテキストメニューからすぐに確認が可能です。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.2-11
作成したCSSファイルと内容確認方法 |
|
|
|
|
3)ヘッダ処理 |
|
|
|
ここで、楽々ウェブクライアントのテーブルヘッダの処理について説明します。 |
|
|
|
①自動生成の場合 |
|
|
|
MAGICのWebアプリケーションの作成において、テーブルコントロールのWebスタイルが「R=繰り返し可能な項目」のときは、ヘッダのタイトルは出力されません。 |
|
|
これを補うために、解析したリポジトリ情報を読み込み、自動的に生成しています。 |
|
|
また、カラムの幅についても、開発時のフォーム画面で設定したカラム幅の割合に近くなるよう計算し、サイズを処理しています。 |
|
|
|
|
■カラム幅の自動生成 |
|
|
|
タイプ |
説 明 |
|
|
|
tableクラス |
|
|
|
|
|
「<th
style="width: ###%">タイトル</th>」のように百分率で幅を指定します。 |
|
|
|
|
|
|
|
|
|
cardクラス |
|
|
|
|
|
「<div
class="col-#">タイトル</div>」のようにグリッド幅(全体=12を案分)で指定します。 |
|
|
|
|
|

|
|
|
|
図2.4.2-12
「サンプル TABLE変換」で生成されたヘッダ情報 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.2-13
「サンプル CARD変換」で生成されたヘッダ情報 |
|
|
|
②カラム幅を直接指定 |
|
|
|
変換ルールに「CARD変換」を指定した場合は、グリッド幅を指定することが可能です。 |
|
|
このグリッド幅は、Bootstrapのグリッドシステム(領域を12分割した列で構成)を利用したものです。 |
|
|
|
自動 |
|
1 |
8 |
3 |
|
開発画面で編集したフォームのカラム幅を案分 |
|
|
|
変更例 |
4 |
3 |
5 |
|
任意のカラム幅 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.2-14
フォーム表示 |
|
|
|
|
カラムへの属性割り当て |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.2-15
コントロールの一覧からカラムへの入力 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.2-16
コントロール属性/カラム設定(CARDタイプ) |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.2-17
カラム設定終了時の画面 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.2-18
テンプレートの変換(実行直前の画面) |
|
|
|
|
実行画面を確認します。指定した列幅で表示されていることを確認します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.2-19 カラム幅をグリッドで指定した場合 |
|
|
|
③カラム幅を非表示にする |
|
|
|
カラムの表示/非表示を指定することが可能です。 |
|
|
|
|
現在 |
|
4 |
3 |
5 |
|
|
|
変更 |
|
非表示 |
3 |
5 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.2-20 カラムを非表示に設定 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.2-21 カラム設定を確認 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.2-22 非表示に設定されたカラム |
|
|
|
④ウインドウサイズでカラム数を変える |
|
|
|
Bootstrapのディスプレイプロパティを使用し、画面サイズに応じて表示/非表示を制御することが可能です。 |
|
|
|
例えば、グリッド幅を下図のように割り当て、サイズが大きい場合は3列に、サイズが小さい時は2列で表示させることが可能です。 |
|
|
|
|
≧768px |
2 |
7 |
3 |
|
画面サイズが768px以上の場合のカラム幅の割合 |
|
|
|
|
|
|
|
|
|
<768px |
8 |
4 |
|
画面サイズが768px未満の場合のカラム幅の割合 |
|
|
|
これらの表示制御もコントロール属性の画面から設定が可能です。 |
|
|
|

|
|
|
|
図2.4.2-23 先頭カラムの設定 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.2-24 2番目のカラムの設定 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
3番目のカラムも同様にして設定を変更します。 |
|
|
|
|
|
|
|
画面サイズ |
|
|
|
|
表示/非表示 |
|
|
|
幅 |
|
|
|
|
|
|
|
|
|
設定1 |
|
0px~ |
|
|
|
|
|
表示 |
|
|
|
|
|
|
幅4 |
|
|
|
|
|
|
|
|
設定2 |
|
md(768px~) |
|
|
|
表示 |
|
|
|
|
|
|
幅3(768px~) |
|
|
|
|
|
|
設定後の画面は下図のようになります。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.2-25 カラムの画面サイズが異なるときの割合を設定 |
|
|
|
実行結果は下図のようになります。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.2-26 画面サイズが異なるときの表示(カラムの表示/非表示) |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
4)TABLE/CARDクラス属性の変更 |
|
|
|
変換ルールTBLで予め設定されたクラス属性の初期値を変更して実行することが可能です。 |
|
|
|
①TABLE属性 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.2-27 TABLE属性の編集 |
|
|
|
②CARD属性 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.2-28 CARD属性の編集 |
|
|
|
|
5)数値項目等の右寄せ処理 |
|
|
|
テーブルに配置した数値項目を右寄せで表示させるための機能について説明します。 |
|
|
MAGIC xpa WebClientでは、テーブルに配置された項目に関して、処理モードと状態によってHTMLのタグのタイプが入れ替わるようになっています。 |
|
|
|
①テーブルに配置したエディットコントロールの処理について |
|
|
|
a)編集状態 |
|
|
|
テーブルコントロールが配置されているラインモードのタスクでは、初期モードが「M=修正」の場合に、「行編集に入る」イベントで編集状態になります。 |
|
|
(初期モードが「Q=照会」の場合は「行編集に入る」イベントは受け付けられないので注意) |
|
|
開発画面では、フォームの位置でAPGを実行し、表示モードを「L=ライン」に指定したときに出現する「行編集ボタンを作成」にチェックすると自動作成が可能です。 |
|
|
b)「修正許可」属性 |
|
|
|
テーブルに配置された数値や文字等のタイプのエディット項目は、「修正許可」属性により、編集可否が決定します。 |
|
|
|
c)編集状態の判定と実行されるタグ |
|
|
|
状態が編集状態にあるかどうかは関数「mg.isRowInRowEditing」で判定します。(「修正許可」がFALSEの項目は編集状態になりません) |
|
|
編集状態にある場合(*ngIf="mg.isRowInRowEditing(row)")は、「input」タグで記載した部分が表示されます。 |
|
|
編集状態にない場合(*ngIf="!mg.isRowInRowEditing(row)")は、「label」タグで記載した部分が表示されます。 |
|
|
テンプレート上では、1つのエディットコントロールに対して予め上記部分を分けて二重に定義されます。(下図) |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.2-29 二重に定義されたエディット項目の記載 |
|
|
|
d)右寄せ用の方法 |
|
|
|
「label」タグにclass属性「pull-right」をセットすることにより右寄せが可能です。当機能はこれを自動化するものです。 |
|
|
|
②コントロール属性画面での設定方法 |
|
|
|
エディットコントロールの属性指定画面を下図に示します。 |
|
|
テキスト処理の「配置」で「右寄せ」にチェックします。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.2-30 コントロール属性編集によるテキストの右寄せ配置 |
|
|
|
|
③「数値項目右寄せ」による一括設定 |
|
|
|
エディットコントロールのみを一覧で表示させ、一括で右寄せ指定を行うことが可能です。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.2-31 「数値項目右寄せ」画面の呼出し |
|
|
|
右寄せ指定した箇所には「pull-right」を表示します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.2-32 設定された右寄せ指定(フォーム表示) |
|
|
|
戻り、テンプレートの変換を実行します。 |
|
|
実行画面で右寄せされていることを確認します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.2-33 「右寄せ」指定の実行結果 |
|
|
|
|
ソースを確認します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.2-34 「右寄せ」指定されたHTML |
|
|
|
|
2.4.3 テーブル定義のないタスクフォームの変換 |
|
|
|
テーブルを持たないタスクの場合について説明します。 |
|
|
|
1)変換ルールの適用範囲 |
|
|
|
1フォーム内に配置できるテーブルコントロールは1個までです。 |
|
|
それゆえテーブルコントロールを持つフォームの場合は、変換ルールを指定するとテーブルに対して適用します。 |
|
|
つまり、テーブルのあるフォームはテーブルに対する変換ルールを選択することになります。 |
|
|
|
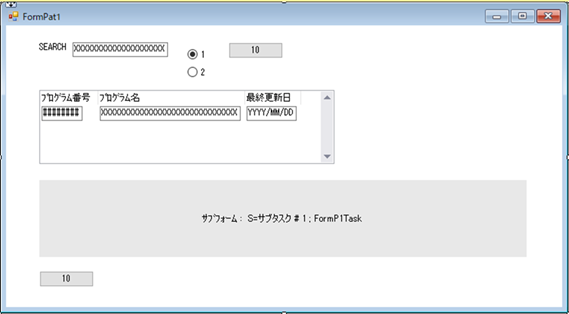
しかし、フォーム内にテーブルしか配置されていない場合は大きな問題はないですが、例えば、次のようなフォームの場合はどうでしょうか? |
|
|
もしかしたら、テーブル以外の部分(特に先頭付近の条件を入力するエリア等)に対しては、別な変換ルールを適用させたいと考えるかもしれません。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.3-1
複雑なフォームの例(イメージ) |
|
|
|
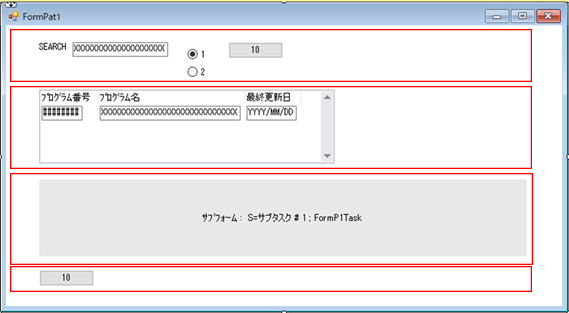
そこで、当システムでは、上記の画面を下図のようなエリアで分割して、それぞれの部分に対して変換処理を実行できるようにしています。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.3-2
テンプレート変換の領域分割 |
|
|
|
当システムでの変換ルール割り当て |
|
|
|
|
|
テーブルがあるときは、変換ルールはテーブルに適用 |
|
|
領域を「/div/div/div[n]」で区分けする |
|
|
同じ高さに設定したコントロールは同じ領域になる |
|
|
複数の位置にあるコントロールをまとめたい場合はグループコントロールを配置して関連付ける |
|
|
領域に対して変換ルールを個別に指定可 |
|
|
テーブル、サブフォーム、タブは除外 |
|
|
個別指定しない場合は、可能な全領域に適用 |
|
|
適用ルールを除外したい領域は個別に指定可能 |
|
|
|
2)ログインダイアログの変換 |

|
|
|
|
ログインダイアログの変換を行ってみます。 |
|
|
このプログラムは、予め開発画面で複数のコントロールをグループ化しています。 |
|
|
|
図2.4.3-3
Loginプログラムの開発画面 |
|
|
|
|
楽々ウェブクライアントのWebClientフォームから#7のプログラム「Login」の変換ボタンを押してテンプレート変換画面を表示します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.3-4
テンプレート変換(Loginプログラム) |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.3-5
変換ルール選択(テーブル以外の一般ダイアログ用) |
|
|
|

|
|
|
|
図2.4.3-6
変換実行直前の画面 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.3-7
変換後のブラウザ表示 |
|
|
|
|
エリア毎にルールを設定するには、「エリア別ルール設定」ボタンを押します。 |
|
|
|

|
|
|
|
図2.4.3-8
エリア別ルール設定ボタン |
|
|
|

|
|
|
|
図2.4.3-9
エリア別変換ルール設定 |
|
|
|
|
■エリア別変換ルール設定 |
|
|
|
項目 |
説 明 |
|
|
|
# |
MAGICから出力した変換元のテンプレートを読み込み、分割したエリア番号を表示します。 |
|
|
|
|
|
|
|
行範囲 |
変換元テンプレートファイルの行範囲を行数で表示します。「…」ボタンを押すとソースの該当 |
|
|
|
|
|
|
位置(開始行)をVisual Source
Codeで開きます。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
区分 |
「タブ」「テーブル」「サブフォーム」かそれ以外の場合は「通常」と表示します。 |
|
|
|
|
|
変換ルール |
変換ルール番号を指定することが可能です。(「…」ボタンで一覧から選択可能) |
|
|
|
|
|
|
|
|
|
|
除外 |
親の画面で変換ルール番号を指定している場合、適用を除外することが可能です。 |
|
|
|
|
|
|
|
|

|
|
|
|
図2.4.3-10
エリア別の処理を適用したWeb画面 |
|
|
|
|
グリッドシステムを使ったフォーム配置 |
|
|
|
グリッドシステムを使うことにより、ラベルと入力エディットの位置を揃えることが可能です。 |
|
|
ウインドウ幅が大きい場合はラベルとエディットをインラインで、小さい場合は縦に並べるような指定も可能です。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
ラベル1 |
|
|
|
|
ラベル1 |
エディット1 |
|
|
|
|
|
|
|
|
|
|
|
|
|
エディット1 |
|
|
|
ラベル2 |
エディット2 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
ラベル2 |
|
|
|
|
|
|
|
|
|
|
エディット2 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.3-11
ラベル1のコントロール属性入力例 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.3-12
エディット1のコントロール属性入力例 |
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.3-13
ラベル2のコントロール属性入力例 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.3-14
エディット2のコントロール属性入力例 |
|
|
|

|
|

|
|
|
|
図2.4.3-15
プッシュボタン1のコントロール属性入力例 |
|
図2.4.3-16
プッシュボタン2のコントロール属性入力例 |
|
|
|
|

|
|
|
|
図2.4.3-17
グループのコントロール属性入力例 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.3-18
コントロール属性の入力 |
|
|
|
動作を確認します。ウインドウ幅によってダイナミックにレイアウトが変わります。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.3-19
グリッドシステムで配置したフォーム |
|
|
|
|
2.4.4 オーバレイウインドウの変換 |
|
|
|
フォームプロパティのウインドウタイプを「O=オーバレイ」に設定したプログラムは、プログラムコールから呼ばれた時に、モーダルダイアログとして表示します。 |
|
|
MAGIC標準のオーバレイを使用した時の幾つかの特性値をテンプレートの変換プログラムで指定することが可能です。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.4-1
WebClientフォームでウインドウタイプが「O=オーバレイ」のフォームを選択 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.4-2
「O=オーバレイ」のフォーム選択時のテンプレートの変換 |
|
|
|
|
■オーバレイ関連項目 |
|
|
|
項目 |
説 明 |
|
|
|
モーダルウインドウ幅 |
モーダルウインドウの幅を指定します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
モーダルウインドウ高さ |
モーダルウインドウの高さを指定します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
モーダルウインドウタイトル |
モーダルウインドウのタイトルを指定します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.4-3
オーバレイ関連項目への入力例 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.4-4
オーバレイフォームのブラウザ表示 |
|
|
|
|
補足)入力したコントロール属性のコピー |
|
|
|
MAGIC xpaの開発版でプログラムをコピーして作成したフォームであれば、他のプログラムやフォームで入力済みのコントロール属性を複写することが可能です。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.4-5
コピーして作成したプログラムから入力済みの情報をコピー |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.4-6
「他プログラムからの複写」ボタンを使用して入力済みコントロール属性のコピー |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.4-6
コントロール情報複写プログラムで入力済み情報を取得 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.4-7
複写された入力済み情報を確認 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.4-8 テンプレートの変換(実行前) |
|
|
|
「Login」ボタンを押すと、オーバレイウインドウに入力画面を表示します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.4-9 ブラウザでの表示 |
|
|
|
|
2.4.5 カスタムプロパティの利用 |
|
|
|
カスタムプロパティは動的なユーザーインタフェースを伴うHTMLコンテンツを作成する際に有効な手段です。 |
|
|
「楽々ウェブクライアント」では、開発画面で設定したカスタムプロパティを簡単に視認し利用できる仕組みを用意しています。 |
|
|
|
①MAGIC開発画面でのカスタムプロパティ定義 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.5-1
MAGIC開発画面でのカスタムプロパティ |
|
|
|
②楽々ウェブクライアントでのカスタムプロパティ有無確認 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.5-2
楽々ウェブクライアントのWebClientフォーム一覧 |
|
|
|
③HTMLコンテンツでの利用 |
|
|
|
件数をテーブルのCNT列で表示する代わりに、Bootstrapのバッジ(Badges)を使って表示してみましょう。 |
|
|
プログラム「Repository」の「フォーム確認」ボタンを押して、コントロールの一覧を表示します。 |
|
|
コントロール名「name」のエディット項目でコントロール属性を開きます。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.5-3
フォーム表示 |
|
|
|
|
「付加情報」ボタンを押し、入力ダイアログを表示します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.5-4
Template付加情報 |
|
|
|
|
■付加情報関連項目 |
|
|
|
項目 |
説 明 |
|
|
|
入力アシスト |
設定値にコピーするための文字列を作るための支援を行います。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
生成タイプ |
生成する文字列のタイプを「要素表示条件」「属性挿入」「表示用テキスト」から選択します。 |
|
|
|
|
|
|
|
属性名 |
生成タイプが「属性挿入」の時、属性名を入力します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
カスタムプロパティ値 |
フォーム内のカスタムプロパティの一覧がコンボボックスで表示されます。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
演算子 |
生成タイプが「要素表示条件」の時、演算子(「
」「==」「!=」「<,>」「<=」「>=」)を選択します。 |
|
|
|
|
|
|
|
値 |
生成タイプが「要素表示条件」の時、演算に使用する値を入力します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
生成値 |
生成された文字列を表示します。 |
|
|
|
|
|
設定値 |
種別と値を設定してHTMLに付加する文字情報を設定します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
種別 |
設定した値の用途を決定します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
E=属性追加 |
属性を追加します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
B=構文追加(前置) |
構文を前に追加します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
A=構文追加(後置) |
構文を後に追加します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
C=テキストを囲む |
テキストを囲みます。テキスト部分は「%」で指定します。 |
|
|
|
|
|
|
|
|
|
|
書式:<要素>%</要素> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
D=要素の表示条件 |
要素の表示条件を指定します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
M=メモ |
処理しません。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
値 |
HTMLに挿入される文字列を設定します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
入力アシストで作成した生成値のコピーは手動で行います。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
入力例 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
1)「種別」は「A=構文追加(後置)」を選択します。 |
|
|
|
2)テキストエリアに「<span ①
>②</span>」を入力します。 |
|
|
|
3)class属性「"badge bg-success
ms-3"」を①の位置に追加します。 |
|
|
|
4)入力アシスト機能を使い、「要素表示条件」で「*ngIf="mg.getCustomProperty('name','count',row.rowId)!=0"」を作成し、位置①に挿入します。 |
|
|
|
5)入力アシスト機能を追加、「表示用テキスト」で「{{mg.getCustomProperty('name','count',row.rowId)}}」を作成し、位置②に挿入します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.5-5
入力アシストを使用したTemplate付加情報の設定 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.5-6
バッジ表示を実現したWeb画面の例 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.5-7
Visual Studio Codeによるソースの確認 |
|
|
|
|
2.4.6 ズームボタン |
|
|
|
|
|
|
ズームボタンはエディットコントロールの「ズームボタンを表示」プロパティで設定するMAGICの機能です。 |
|
|
|
下図は、モデルが指定されている数値項目をフォームに配置した時のフォームエディタ上の画面です。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.6-1
MAGICフォームエディタ画面(ズームボタンを表示したエディットコントロールを配置) |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
①楽々ウェブクライアントでの変換 |
|
|
|
|
|
|
|
先ずはそのまま素の状態(変換ルールの指定なし、コントロール属性の設定なし)で変換してみます。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.6-2
テンプレートの変換(変換ルールを指定せずに変換を行う) |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.6-3
変換結果 |
|
|
|
|
|
|
|
見栄えはあまり大きく変わりませんが、ソースを確認するとズームボタン付きのエディットコントロールの部分は下図のように変わっていることが分かります。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.6-4
VS Codeによる比較結果 |
|
|
|
|
|
|
|
|
|
|
②コントロール属性画面 |
|
|
|
|
|
|
|
ボタンのデザインや、アイコンをコントロール属性の設定ダイアログで指定することが可能です。 |
|
|
|
|
ズームボタンが有効な場合は、赤枠内のコントロールが有効になります。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.6-5
VS Codeによる比較結果 |
|
|
|
|
|
|
|
|
|
|
③デザイン例 |
|
|
|
|
|
|
|
ボタンデザインを変更した時のデザイン例を示します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.6-6
「フォーム表示」での属性値表示 |
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.6-7
ズームボタンの変換実行結果 |
|
|
|
|
|
|
|
|
2.4.7 グリッドシステムの応用 |
|
|
|
|
|
|
Bootstrapのグリッドシステムの利用方法として、①テーブルのカラムに適用する方法(2.4.2「テーブルの変換」を参照)と、②グループに関連付けたコントロールに |
|
|
|
適用する方法(2.4.3「テーブル定義のないタスクフォームの変換」を参照)について説明してきました。 |
|
|
|
楽々ウェブクライアントVer1.02では、更に上位のレベルでテーブルとグループコントロール(もしくは、サブフォーム等)間の配置にグリッドシステムを利用することが |
|
|
|
できるようになっています。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.7-1
テーブルとサブフォームにグリッドシステムを適用した例 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
2.4.8 その他の機能 |
|
|
|
|
|
①Visual Studio Code連携 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.8-1
Visual Studio Code連携 |
|
|
|
イ)コンテキストメニュー |
|
|
|
コンテキストメニューのVisual Studio
CodeでAngularソースを開きます。 |
|
|
メニューを呼び出したコントロールによって、呼び出すファイルが変わります。 |
|
|
|
① |
変換元ファイル名 |
|
|
|
|
|
変換元のファイル(MAGICが出力したファイル) |
|
|
|
|
② |
変換先ファイル名 |
|
|
|
|
|
(出力済みのとき)変換先のファイル |
|
|
|
|
|
|
|
③ |
CSSファイル |
|
|
|
|
|
|
(出力済みのとき)CSSファイル |
|
|
|
|
|
|
|
|
④ |
「TSファイルの定義」 |
|
|
|
|
TSファイル |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
現在のTemplate定義 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
⑤ |
その他の箇所 |
|
|
|
|
|
|
TSファイルで指定されたTemplateファイル |
|
|
|
|
|
|
ロ)「VS Codeで比較」ボタン |
|
|
|
変換済みであればボタンが有効になります。オリジナルのソースと比較して結果を確認することが可能です。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.8-2
比較モードで起動されたVisual Studio Code |
|
|
|
|
②TSファイルのバックアップ |
|
|
|
Visual Studio Code等でTSファイルを直接的に編集したときのバックアップファイルを保存します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.8-3
TSファイルのバックアップ |
|
|
|
③変更を戻す |
|
|
|
WebClient関連の編集データはメニュー画面の「初期化」ボタンを押してもリセットしない仕様になっています。 |
|
|
何らかの理由でデータを削除する必要がある場合は、フォーム単位で個別に削除する必要があります。 |
|
|
「変更を戻す」ボタンでデータの削除等を行います。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.8-4
初期化ボタン |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.8-5
「変更を戻す」ボタン |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.8-6
「変更を戻す」ダイアログ |
|
|
|
|
■「変更を戻す」画面の項目 |
|
|
|
項目 |
説 明 |
|
|
|
Templateを戻す |
チェック時、MAGICが出力した(変換元の)テンプレートにTSファイルの内容を書き変えます。 |
|
|
|
|
|
|
CSSを除外する |
チェック時、TSファイルのスタイルシートの定義を除外します。(作成済のCSSがあるとき) |
|
|
|
|
|
|
|
フォーム編集情報を削除 |
チェック時、変換ルール番号、エリア別ルール設定、CARD/TABLEのクラス情報等の指定した |
|
|
|
|
|
内容を削除します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
コントロール属性を削除 |
|
チェック時、入力済みのコントロール情報を削除します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
④変換ルールTBL保守 |
|
|
|
|
|
変換ルールTBLボタンを押すと変換ルールの内容を編集が可能です。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.8-7
「変換ルールTBL保守」ボタン |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.8-8
変換ルール保守 |
|
|
|
|
■変換ルール保守の項目 |
|
|
|
項目 |
説 明 |
|
|
|
「COPY」ボタン |
既存のルールをコピーして新しいルールを押すときはこのボタンを押して下さい。「図2.4.6-9」 |
|
|
|
|
|
ID |
変換ルールを決める一意の番号を入力します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
タイトル |
表示するタイトルを入力します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
テーマ |
通常は「N=ネイティブ」を入力します。利用するWebアプリケーションのテーマに合わせます。 |
|
|
|
|
|
|
テーブルのスタイル |
テーブル用の変換ルールを設定する場合は、「R=繰り返し可能な項目」 |
|
|
|
|
|
「M=マテリアルデザイングリッド」「H=HTMLテーブル」から選択します。 |
|
|
|
|
|
コメント |
表示するコメントを入力します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
無効 |
無効にチェックすると選択画面から非表示になります。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
「F5」キー |
明細編集画面を開きます。「図2.4.6-10」 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.8-9
複写指示 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.8-10
明細定義 |
|
|
|
|
■明細定義の項目 |
|
|
|
項目 |
説 明 |
|
|
|
パス |
HTMLのパスを指定します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
上位の階層の処理分類で追加/変更を指定した時は変更後のパスを指定します。 |
|
|
|
|
|
処理分類 |
パスに対する処理を選択します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
S=通常 |
|
パスの処理が不要な場合に指定します。 |
|
|
|
|
|
|
B=下位に追加 |
|
下位にパスを追加する場合に指定します。 |
|
|
|
|
|
|
R=要素名変更 |
|
現在の要素名を変更する場合に指定します。 |
|
|
|
|
|
|
T=上位に追加 |
|
上位にパスを追加する場合に指定します。 |
|
|
|
|
|
|
H=ヘッダ追加 |
|
テーブルのヘッダを追加する場合に指定します。 |
|
|
|
|
|
|
|
|
|
|
|
|
要素 |
処理分類で追加/変更を指定した場合に要素名を入力します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
削除する属性 |
属性を削除したい場合に名称を入力します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
挿入するclass属性の値 |
|
class属性を指定したい場合に値を入力します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
挿入するstyle属性の値 |
|
style属性を指定したい場合に値を入力します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
新しいパスにセットするclass属性の値 |
新しいパスにclass属性を指定したい場合に値を入力します。処理分類で「下位に追加」「上位に |
|
|
|
|
|
追加」を選択したときに有効になります。 |
|
|
|
|
|
新しいパスにセットするstyle属性の値 |
新しいパスにstyle属性を指定したい場合に値を入力します。処理分類で「下位に追加」「上位に |
|
|
|
|
|
追加」を選択したときに有効になります。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
ヘッダ |
ヘッダの定義画面を開きます。(処理分類がヘッダ追加のときのみ)「図2.4.6-11」 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
図2.4.8-11 TBLヘッダ |
|
|
|
|
|
■TBLヘッダの項目 |
|
|
|
項目 |
説 明 |
|
|
|
パス |
|
|
|
|
|
|
|
HTMLのパスを指定します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
属性 |
|
|
|
|
|
|
|
設定する属性を入力します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
値 |
|
|
|
|
|
|
|
|
属性に対する値を入力します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
項目でループ |
|
|
|
|
繰り返し項目にチェックします。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
⑤CSS直接記述 |
|
|
|
|
|
「CSS直接記述」ボタンを押すことによりスタイルシートの自由な入力編集が可能になります。 |
|
|
|
|
|

|
|
|
|
図2.4.8-12 CSS直接記述 |
|
|
|

|
|
|
|
図2.4.8-13 CSS直接記述有効時のテンプレートの変換ダイアログ |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|